Do you enjoy using TailwindCSS, AlpineJS, Laravel and Livewire together?
Well you’re in luck! Along with Dan Harrin and Ryan Chandler, we’ve just released a preset that can provide all of this out-of-the-box with sensible defaults to get you up and running with these technologies in a flash.
The preset will install everything you need to get going with this stack:
It’s quick and easy to install, and if you want your new app to have auth components it’s as simple as adding the --auth flag to the command.
composer require livewire/livewire laravel-frontend-presets/tall
php artisan ui tall --auth
npm install
npm run dev
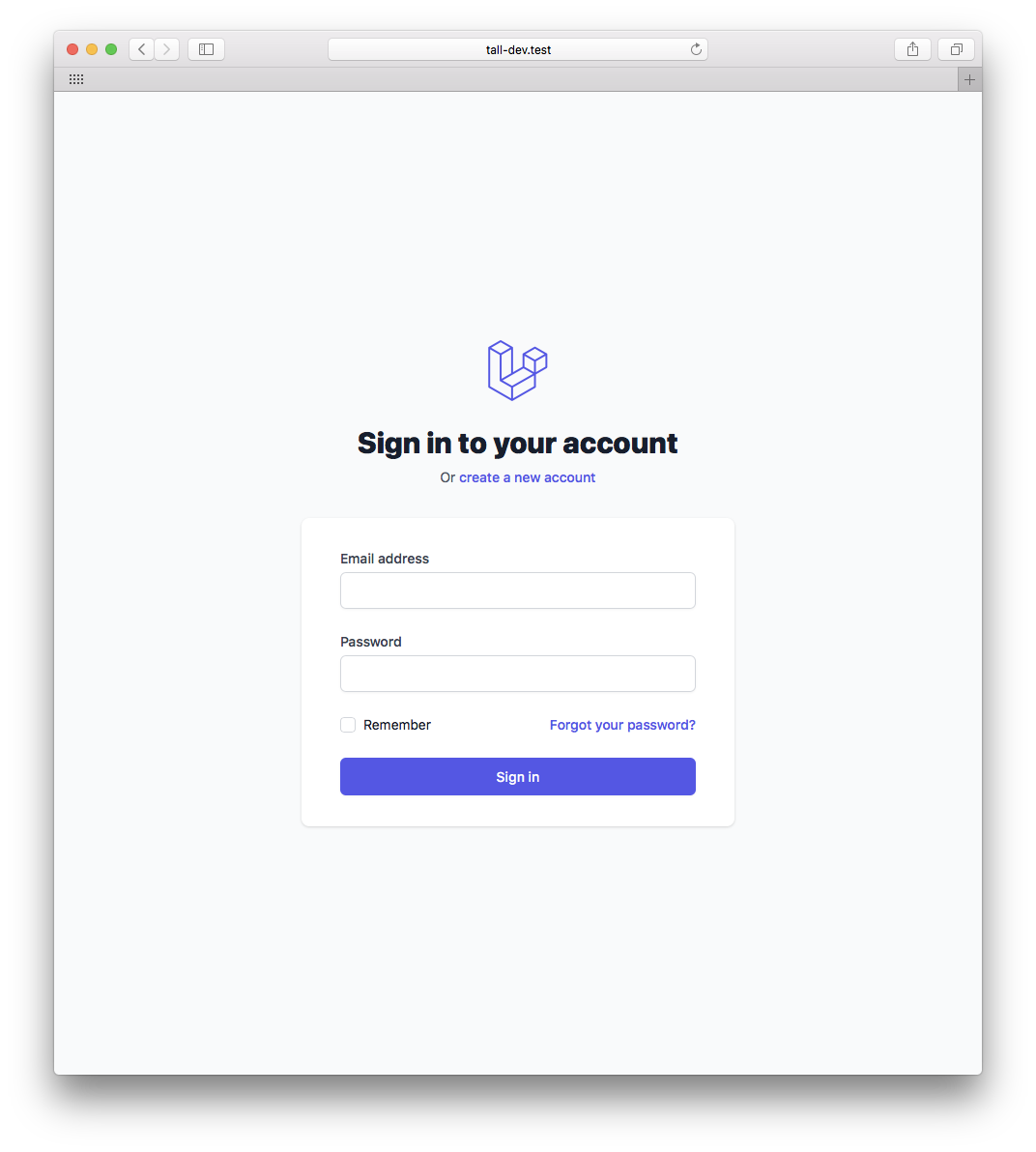
The auth pages and components come with a beautiful template from Tailwind UI that Adam Wathan & Steve Schoger agreed we could provide in this preset’s boilerplate.

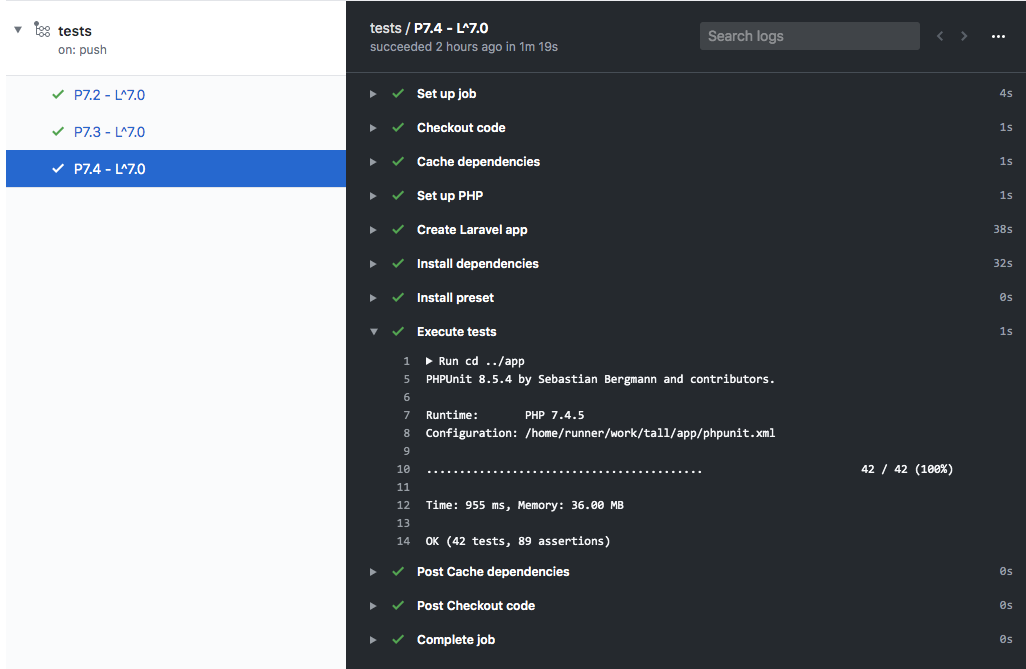
We’ve also put some effort into writing tests that covers all the auth logic - you don’t even get that with Laravel’s own auth presets!

There’s a bunch of other awesome things about the preset too:
- Auth templates and controllers have been rewritten as Livewire components
- The couple of things that don’t fit into Livewire components are now single action controllers
- Pagination views use templates from Tailwind UI, including Laravel’s default and simple pagination, and Livewire’s pagination
- We’ve provided a renderless
baselayout to provide functionality without getting in the way of your application’s own UI - Tailwind 1.4’s built-in PurgeCSS config is configured to support Laravel’s directory structure
- All of the preset’s code is published to your application. You have full control over all of the routes, components, controllers, views and tests to change them as you want. This also means you can completely remove the preset package when you’re done and everything will still work!
- Some weird bugs you’ll run into with these technologies have already been handled as a joint effort
We’ve also kept the stubs super simple - they follow the same directory structure as a regular Laravel app, which means it’s easy to browse and anyone can help contribute to it.
It also has the added benefit of being able to just copy and paste files manually into an existing project if you need, there’s no magic going on behind the scenes to format the stub files.
If you’re interested in using the TALL stack at all, go check out the GitHub page for the preset to get started!