A jQuery plugin to recreate the commonly used “pull-to-refresh” found in mobile devices, but this time for the desktop browser.

The “pull-to-refresh” pattern and similar variations are commonly used all over mobile devices to perform a variety of functions such as refreshing a web page, checking for new mail and loading old chat messages as you’re scrolling through, but rarely makes its way over to desktop devices for one reason or another.
While it’s not intended to be the only way to access such a feature in an application and should often be accompanied by a proper refresh button or the equivalent, this helper plugin allows for that same design pattern to be used when scrolling in a desktop application and hook into the necessary events, to give the same quick-to-use quality-of-life features that mobile applications get.
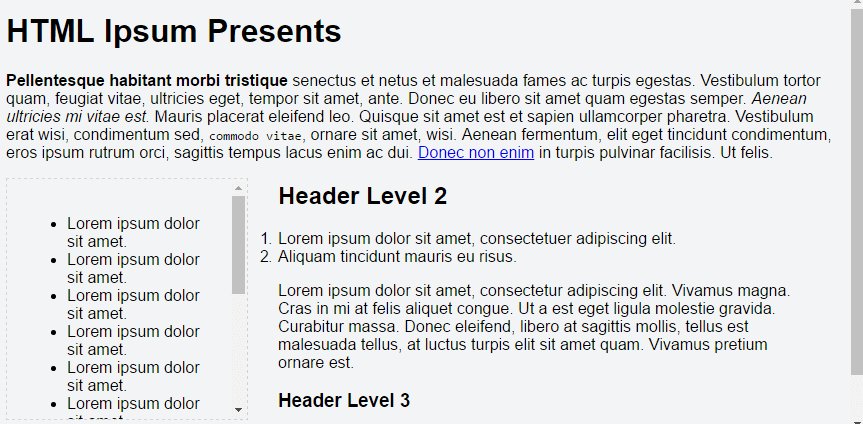
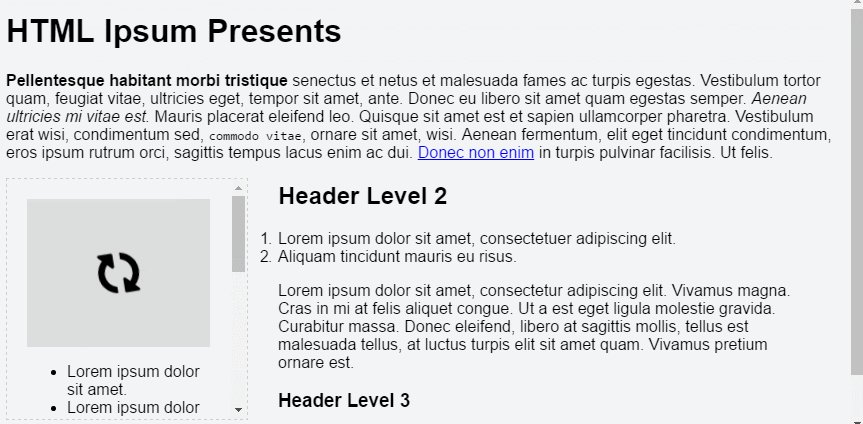
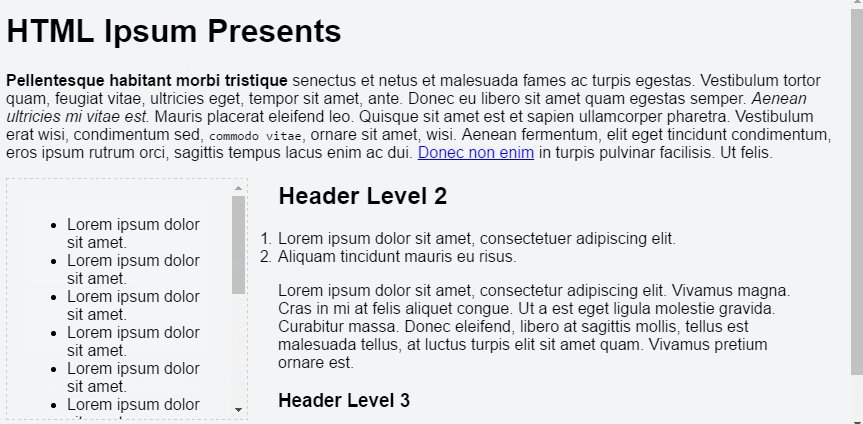
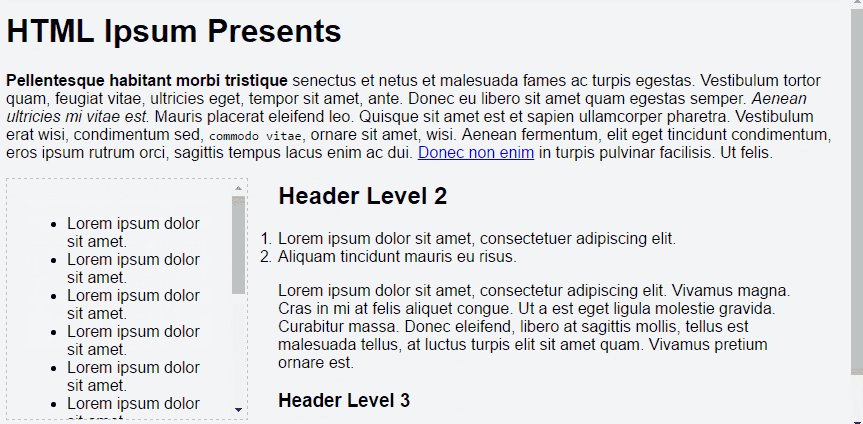
See a live demo:
Check out the plugin on GitHub: https://github.com/ImLiam/jQuery.scrollup